Как сделать из рисунков слайд шоу? (Версия 2.0) |
Цитата сообщения Rost
Очередное дополнение в 
Порой мне самому кажется, что пишу о очень интересных вещах. Но это мне только кажется...
А порой кажется, что пишу о вещах абсолютно никому не интересных. Но это мне только кажется...
Поскольку креститься мне, как агностику, как-то не с руки, остаётся только недоумевать.
Не успел написать про то, как делать слайд шоу, как мне Константин (aka kshushlin) прислал ссылки на очень интересный материал, с которым вынужден срочно вами делиться.
kshushlin) прислал ссылки на очень интересный материал, с которым вынужден срочно вами делиться.
А вот теперь можно и привести пример:
Заиграла бессмертная песня Bobby McFerrin — "Don't worry, be happy"? Не удивляйтесь! Так и должно быть! Сегодня расскажу, как сделать такое красивое слайд шоу с музыкальным оформлением. А тем, кому уже надоела эта песня, настоятельно рекомендую нажать на это: . И звук сразу пропадёт.
. И звук сразу пропадёт.
Ну, что? Посмотрели? Послушали? Нравится? Хотите научится делать такие же слайд шоу?
Тогда продолжайте чтение.
Оказывается, давным-давно, аж 3 месяца назад, М_э_р_И обнародовала программу, с помощью которой можно легко и просто создавать такие слайдшоу. Прочитать про эту программу и скачать её можно тут. Хочу заметить, что если у вас возникли сомнения в том, что в этой программе надо вводить ваш логин и пароль для ЛиРу, дам вам совет. Зарегистрируйте ещё один дневник и используйте логин и пароль от него для этой программы. И спите спокойно.
М_э_р_И обнародовала программу, с помощью которой можно легко и просто создавать такие слайдшоу. Прочитать про эту программу и скачать её можно тут. Хочу заметить, что если у вас возникли сомнения в том, что в этой программе надо вводить ваш логин и пароль для ЛиРу, дам вам совет. Зарегистрируйте ещё один дневник и используйте логин и пароль от него для этой программы. И спите спокойно.
Для тех, кто заинтересовался этой программой, рекомендую прочитать самоучитель по работе с ней от Александр_БАМ.
Александр_БАМ.
Замечу, что программа не только позволяет полностью автоматизировать создание слайд-шоу, но и загрузку и создание музыкальных плееров. Если вам нравится эта программа, то можете начинать ей пользоваться. И дальше можно не читать.
Для остальных продолжу.
А продолжу со слов благодарности М_э_р_И и
М_э_р_И и  Александр_БАМ. А благодарю их за то, что они смогли сделать так, что прекрасное приложение "Image Rotator" от сайта longtailvideo.com работает на ЛиРу. Мне это в своё время, увы, не удалось.
Александр_БАМ. А благодарю их за то, что они смогли сделать так, что прекрасное приложение "Image Rotator" от сайта longtailvideo.com работает на ЛиРу. Мне это в своё время, увы, не удалось.
Сегодня научу создавать слайд шоу для ЛиРу используя это приложение.
Как и в прошлый раз, вам надо загрузить ваши картинки в интернет. Куда? Да куда угодно. Как грузить сразу много картинок на ЛиРу уже писал тут (с помощью расширенного редактора) и тут (с помощью программы-клиента "Лорелея"). Загрузили? Теперь вам понадобятся их адреса. Сразу рекомендую их сохранить в текстовом файле. Ну вот. Половину дела вы уже сделали.
Теперь надо из ваших адресов рисунков сделать файл плейлиста. Нет, не пугайтесь. Это — не сложно.
1. В начале файла необходимо сделать "шапку":
2. В конце файла — окончание:
3. Теперь надо в середину вставить адреса ваших картинок. Но не просто вставить, а нужно использовать вот такую конструкцию для каждой картинки:
Вот вам образец. Можете посмотреть.
Сделали файл плейлиста? Хорошо. Теперь его необходимо загрузить на ЛиРу. Как? Не знаете? Ну, тогда читайте тут.
Ну, как загрузили файл на ЛиРу?
Вот теперь очень внимательно. Посмотрите с чего начинается адрес вашего файла. Тут возможно аж 2 варианта.
Вариант №1
Адрес загруженного файла плейлиста начинается с //img0.liveinternet.ru и т.д.
В этом случае, ссылка на плеер — "//img0.liveinternet.ru/images/attach/c/1/3806/3806092_ir.swf".
Вариант №2
Адрес загруженного файла плейлиста начинается с "//img1.liveinternet.ru" и т.д.
В этом случае, ссылка на плеер — "//img1.liveinternet.ru/images/attach/c/1/3805/3805511_ir.swf".
Почему так? Потому что адрес плеера и адрес плейлиста должны находится на одном домене. Иначе не будет работать.
Ну, собственно и всё.
Вам осталось только собрать код для слайд шоу. Код такой:
[flash=высота плеера,ширина плеера,адрес плеера?file=адрес плейлиста&repeat=true&overstretch=true&shuffle=false&kenburns=false&width=высота плеера&height=ширина плеера&shownavigation=true&showicons=true&audio=ссылка на файл mp3]
Вот и всё!
Примечания
1. Можно изменить цвета.
Для этого надо добавить в код плеера следующее:
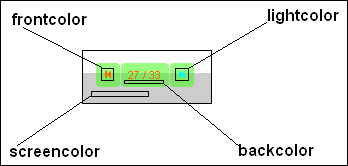
"&backcolor=0x"+ 6 цифр цвета — фоновой цвет полоски с кнопками управления плеера (но не общий фон)
"&frontcolor=0x"+ 6 цифр цвета — цвет описания картинок и кнопок (пока на них не наведен курсор)
"&lightcolor=0x"+ 6 цифр цвета — цвет кнопок при наведении на них курсора
"&screencolor=0x"+ 6 цифр цвета — цвет фона при показе картинок, которые не занимают всего окна

Например (цвета, показанные на рисунке):
"&backcolor=0x33FF00&frontcolor=0xFF6600&lightcolor=0x00FFFF&screencolor=0xCCCCCC"
2. Можно изменить время показа картинки.
По умолчанию время показа одной картинки — 5 секунд. Если вы хотите изменить его, добавьте в код плеера следующее:
"&rotatetime=" + время показа в секундах.
Например: "&rotatetime=10" — картинки будут показываться по 10 секунд.
3. Можно изменить метод заполнения экрана.
То есть, каким образом картинки будут воспроизведены в окне плеера.
За это отвечает параметр "overstretch".
Он может принимать следующие значения: "false" (по умолчанию), "true", "fit" и "none".
"false" — Заполнение экрана пропорциональное — картинка будет подогнана по одной из сторон плеера (далеко не всегда по той стороне, которой нужно).
"fit" — Заполнение экрана с искажением — картинка будет вписана в окно плеера (т.е. каждая из сторон будет вытянута или ужата до стороны плеера).
"true" — Масштаб картинки будет выбран так, чтобы она полностью отображалась в окне плеера без искажений.
"none" — Не менять размер. Отобразится картинка оригинального размера. Если картинка меньше размера окна плеера — она не заполнит весь экран, если больше — будет видна только часть картинки.
4. Можно изменить способ смены картинку.
Параметр "transition" по умолчанию определён как "random" (случайным образом), но можно задать постоянно один из следующих: "fade", "bgfade", "blocks", "bubbles", "circles", "flash", "fluids", "lines" или "slowfade".
Например: "&transition=fluids".
Можете изменять этот параметр и посмотреть, какой эффект смены картинок лично вам больше нравится.
LI 5.09.15

Порой мне самому кажется, что пишу о очень интересных вещах. Но это мне только кажется...
А порой кажется, что пишу о вещах абсолютно никому не интересных. Но это мне только кажется...
Поскольку креститься мне, как агностику, как-то не с руки, остаётся только недоумевать.
Не успел написать про то, как делать слайд шоу, как мне Константин (aka
А вот теперь можно и привести пример:
Заиграла бессмертная песня Bobby McFerrin — "Don't worry, be happy"? Не удивляйтесь! Так и должно быть! Сегодня расскажу, как сделать такое красивое слайд шоу с музыкальным оформлением. А тем, кому уже надоела эта песня, настоятельно рекомендую нажать на это:
 . И звук сразу пропадёт.
. И звук сразу пропадёт.Ну, что? Посмотрели? Послушали? Нравится? Хотите научится делать такие же слайд шоу?
Тогда продолжайте чтение.
Оказывается, давным-давно, аж 3 месяца назад,
Для тех, кто заинтересовался этой программой, рекомендую прочитать самоучитель по работе с ней от
Замечу, что программа не только позволяет полностью автоматизировать создание слайд-шоу, но и загрузку и создание музыкальных плееров. Если вам нравится эта программа, то можете начинать ей пользоваться. И дальше можно не читать.
Для остальных продолжу.
А продолжу со слов благодарности
Сегодня научу создавать слайд шоу для ЛиРу используя это приложение.
Как и в прошлый раз, вам надо загрузить ваши картинки в интернет. Куда? Да куда угодно. Как грузить сразу много картинок на ЛиРу уже писал тут (с помощью расширенного редактора) и тут (с помощью программы-клиента "Лорелея"). Загрузили? Теперь вам понадобятся их адреса. Сразу рекомендую их сохранить в текстовом файле. Ну вот. Половину дела вы уже сделали.
Теперь надо из ваших адресов рисунков сделать файл плейлиста. Нет, не пугайтесь. Это — не сложно.
1. В начале файла необходимо сделать "шапку":
<playlist version="1" xmlns="http://xspf.org/ns/0/">
<trackList xmlns="">
2. В конце файла — окончание:
</trackList>
</playlist>
3. Теперь надо в середину вставить адреса ваших картинок. Но не просто вставить, а нужно использовать вот такую конструкцию для каждой картинки:
<track><location>адрес картинки</location></track>
Вот вам образец. Можете посмотреть.
Сделали файл плейлиста? Хорошо. Теперь его необходимо загрузить на ЛиРу. Как? Не знаете? Ну, тогда читайте тут.
Ну, как загрузили файл на ЛиРу?
Вот теперь очень внимательно. Посмотрите с чего начинается адрес вашего файла. Тут возможно аж 2 варианта.
Вариант №1
Адрес загруженного файла плейлиста начинается с //img0.liveinternet.ru и т.д.
В этом случае, ссылка на плеер — "//img0.liveinternet.ru/images/attach/c/1/3806/3806092_ir.swf".
Вариант №2
Адрес загруженного файла плейлиста начинается с "//img1.liveinternet.ru" и т.д.
В этом случае, ссылка на плеер — "//img1.liveinternet.ru/images/attach/c/1/3805/3805511_ir.swf".
Почему так? Потому что адрес плеера и адрес плейлиста должны находится на одном домене. Иначе не будет работать.
Ну, собственно и всё.
Вам осталось только собрать код для слайд шоу. Код такой:
[flash=высота плеера,ширина плеера,адрес плеера?file=адрес плейлиста&repeat=true&overstretch=true&shuffle=false&kenburns=false&width=высота плеера&height=ширина плеера&shownavigation=true&showicons=true&audio=ссылка на файл mp3]
Вот и всё!
Примечания
1. Можно изменить цвета.
Для этого надо добавить в код плеера следующее:
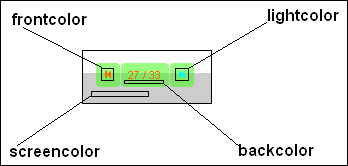
"&backcolor=0x"+ 6 цифр цвета — фоновой цвет полоски с кнопками управления плеера (но не общий фон)
"&frontcolor=0x"+ 6 цифр цвета — цвет описания картинок и кнопок (пока на них не наведен курсор)
"&lightcolor=0x"+ 6 цифр цвета — цвет кнопок при наведении на них курсора
"&screencolor=0x"+ 6 цифр цвета — цвет фона при показе картинок, которые не занимают всего окна

Например (цвета, показанные на рисунке):
"&backcolor=0x33FF00&frontcolor=0xFF6600&lightcolor=0x00FFFF&screencolor=0xCCCCCC"
2. Можно изменить время показа картинки.
По умолчанию время показа одной картинки — 5 секунд. Если вы хотите изменить его, добавьте в код плеера следующее:
"&rotatetime=" + время показа в секундах.
Например: "&rotatetime=10" — картинки будут показываться по 10 секунд.
3. Можно изменить метод заполнения экрана.
То есть, каким образом картинки будут воспроизведены в окне плеера.
За это отвечает параметр "overstretch".
Он может принимать следующие значения: "false" (по умолчанию), "true", "fit" и "none".
"false" — Заполнение экрана пропорциональное — картинка будет подогнана по одной из сторон плеера (далеко не всегда по той стороне, которой нужно).
"fit" — Заполнение экрана с искажением — картинка будет вписана в окно плеера (т.е. каждая из сторон будет вытянута или ужата до стороны плеера).
"true" — Масштаб картинки будет выбран так, чтобы она полностью отображалась в окне плеера без искажений.
"none" — Не менять размер. Отобразится картинка оригинального размера. Если картинка меньше размера окна плеера — она не заполнит весь экран, если больше — будет видна только часть картинки.
4. Можно изменить способ смены картинку.
Параметр "transition" по умолчанию определён как "random" (случайным образом), но можно задать постоянно один из следующих: "fade", "bgfade", "blocks", "bubbles", "circles", "flash", "fluids", "lines" или "slowfade".
Например: "&transition=fluids".
Можете изменять этот параметр и посмотреть, какой эффект смены картинок лично вам больше нравится.
LI 5.09.15
Исходное сообщениеaffinity4you:
Очередное дополнение в
Порой мне самому кажется, что пишу о очень интересных вещах. Но это мне только кажется...
А порой кажется, что пишу о вещах абсолютно никому не интересных. Но это мне только кажется...
Поскольку креститься мне, как агностику, как-то не с руки, остаётся только недоумевать.
Не успел написать про то, как делать слайд шоу, как мне Константин (aka kshushlin ) прислал ссылки на очень интересный материал, с которым вынужден срочно вами делиться.
А вот теперь можно и привести пример:
Заиграла бессмертная песня Bobby McFerrin — "Don't worry, be happy"? Не удивляйтесь! Так и должно быть! Сегодня расскажу, как сделать такое красивое слайд шоу с музыкальным оформлением. А тем, кому уже надоела эта песня, настоятельно рекомендую нажать на это: . И звук сразу пропадёт.
Ну, что? Посмотрели? Послушали? Нравится? Хотите научится делать такие же слайд шоу?
Тогда продолжайте чтение.
Оказывается, давным-давно, аж 3 месяца назад, М_э_р_И обнародовала программу, с помощью которой можно легко и просто создавать такие слайдшоу. Прочитать про эту программу и скачать её можно тут. Хочу заметить, что если у вас возникли сомнения в том, что в этой программе надо вводить ваш логин и пароль для ЛиРу, дам вам совет. Зарегистрируйте ещё один дневник и используйте логин и пароль от него для этой программы. И спите спокойно.
Для тех, кто заинтересовался этой программой, рекомендую прочитать самоучитель по работе с ней от Александр_БАМ .
Замечу, что программа не только позволяет полностью автоматизировать создание слайд-шоу, но и загрузку и создание музыкальных плееров. Если вам нравится эта программа, то можете начинать ей пользоваться. И дальше можно не читать.
Для остальных продолжу.
А продолжу со слов благодарности М_э_р_И и Александр_БАМ . А благодарю их за то, что они смогли сделать так, что прекрасное приложение "Image Rotator" от сайта longtailvideo.com работает на ЛиРу. Мне это в своё время, увы, не удалось.
Сегодня научу создавать слайд шоу для ЛиРу используя это приложение.
Как и в прошлый раз, вам надо загрузить ваши картинки в интернет. Куда? Да куда угодно. Как грузить сразу много картинок на ЛиРу уже писал тут (с помощью расширенного редактора) и тут (с помощью программы-клиента "Лорелея"). Загрузили? Теперь вам понадобятся их адреса. Сразу рекомендую их сохранить в текстовом файле. Ну вот. Половину дела вы уже сделали.
Теперь надо из ваших адресов рисунков сделать файл плейлиста. Нет, не пугайтесь. Это — не сложно.
1. В начале файла необходимо сделать "шапку":
2. В конце файла — окончание:
3. Теперь надо в середину вставить адреса ваших картинок. Но не просто вставить, а нужно использовать вот такую конструкцию для каждой картинки:
Вот вам образец. Можете посмотреть.
Сделали файл плейлиста? Хорошо. Теперь его необходимо загрузить на ЛиРу. Как? Не знаете? Ну, тогда читайте тут.
Ну, как загрузили файл на ЛиРу?
Вот теперь очень внимательно. Посмотрите с чего начинается адрес вашего файла. Тут возможно аж 2 варианта.
Вариант №1
Адрес загруженного файла плейлиста начинается с //img0.liveinternet.ru и т.д.
В этом случае, ссылка на плеер — "//img0.liveinternet.ru/images/attach/c/1/3806/3806092_ir.swf".
Вариант №2
Адрес загруженного файла плейлиста начинается с "//img1.liveinternet.ru" и т.д.
В этом случае, ссылка на плеер — "//img1.liveinternet.ru/images/attach/c/1/3805/3805511_ir.swf".
Почему так? Потому что адрес плеера и адрес плейлиста должны находится на одном домене. Иначе не будет работать.
Ну, собственно и всё.
Вам осталось только собрать код для слайд шоу. Код такой:
Вот и всё!
Примечания
1. Можно изменить цвета.
Для этого надо добавить в код плеера следующее:
"&backcolor=0x"+ 6 цифр цвета — фоновой цвет полоски с кнопками управления плеера (но не общий фон)
"&frontcolor=0x"+ 6 цифр цвета — цвет описания картинок и кнопок (пока на них не наведен курсор)
"&lightcolor=0x"+ 6 цифр цвета — цвет кнопок при наведении на них курсора
"&screencolor=0x"+ 6 цифр цвета — цвет фона при показе картинок, которые не занимают всего окна
Например (цвета, показанные на рисунке):
"&backcolor=0x33FF00&frontcolor=0xFF6600&lightcolor=0x00FFFF&screencolor=0xCCCCCC"
2. Можно изменить время показа картинки.
По умолчанию время показа одной картинки — 5 секунд. Если вы хотите изменить его, добавьте в код плеера следующее:
"&rotatetime=" + время показа в секундах.
Например: "&rotatetime=10" — картинки будут показываться по 10 секунд.
3. Можно изменить метод заполнения экрана.
То есть, каким образом картинки будут воспроизведены в окне плеера.
За это отвечает параметр "overstretch".
Он может принимать следующие значения: "false" (по умолчанию), "true", "fit" и "none".
"false" — Заполнение экрана пропорциональное — картинка будет подогнана по одной из сторон плеера (далеко не всегда по той стороне, которой нужно).
"fit" — Заполнение экрана с искажением — картинка будет вписана в окно плеера (т.е. каждая из сторон будет вытянута или ужата до стороны плеера).
"true" — Масштаб картинки будет выбран так, чтобы она полностью отображалась в окне плеера без искажений.
"none" — Не менять размер. Отобразится картинка оригинального размера. Если картинка меньше размера окна плеера — она не заполнит весь экран, если больше — будет видна только часть картинки.
4. Можно изменить способ смены картинку.
Параметр "transition" по умолчанию определён как "random" (случайным образом), но можно задать постоянно один из следующих: "fade", "bgfade", "blocks", "bubbles", "circles", "flash", "fluids", "lines" или "slowfade".
Например: "&transition=fluids".
Можете изменять этот параметр и посмотреть, какой эффект смены картинок лично вам больше нравится.
LI 5.09.15
Исходное сообщениеaffinity4you:
Очередное дополнение в
Порой мне самому кажется, что пишу о очень интересных вещах. Но это мне только кажется...
А порой кажется, что пишу о вещах абсолютно никому не интересных. Но это мне только кажется...
Поскольку креститься мне, как агностику, как-то не с руки, остаётся только недоумевать.
Не успел написать про то, как делать слайд шоу, как мне Константин (aka kshushlin ) прислал ссылки на очень интересный материал, с которым вынужден срочно вами делиться.
А вот теперь можно и привести пример:
Заиграла бессмертная песня Bobby McFerrin — "Don't worry, be happy"? Не удивляйтесь! Так и должно быть! Сегодня расскажу, как сделать такое красивое слайд шоу с музыкальным оформлением. А тем, кому уже надоела эта песня, настоятельно рекомендую нажать на это: . И звук сразу пропадёт.
Ну, что? Посмотрели? Послушали? Нравится? Хотите научится делать такие же слайд шоу?
Тогда продолжайте чтение.
Оказывается, давным-давно, аж 3 месяца назад, М_э_р_И обнародовала программу, с помощью которой можно легко и просто создавать такие слайдшоу. Прочитать про эту программу и скачать её можно тут. Хочу заметить, что если у вас возникли сомнения в том, что в этой программе надо вводить ваш логин и пароль для ЛиРу, дам вам совет. Зарегистрируйте ещё один дневник и используйте логин и пароль от него для этой программы. И спите спокойно.
Для тех, кто заинтересовался этой программой, рекомендую прочитать самоучитель по работе с ней от Александр_БАМ .
Замечу, что программа не только позволяет полностью автоматизировать создание слайд-шоу, но и загрузку и создание музыкальных плееров. Если вам нравится эта программа, то можете начинать ей пользоваться. И дальше можно не читать.
Для остальных продолжу.
А продолжу со слов благодарности М_э_р_И и Александр_БАМ . А благодарю их за то, что они смогли сделать так, что прекрасное приложение "Image Rotator" от сайта longtailvideo.com работает на ЛиРу. Мне это в своё время, увы, не удалось.
Сегодня научу создавать слайд шоу для ЛиРу используя это приложение.
Как и в прошлый раз, вам надо загрузить ваши картинки в интернет. Куда? Да куда угодно. Как грузить сразу много картинок на ЛиРу уже писал тут (с помощью расширенного редактора) и тут (с помощью программы-клиента "Лорелея"). Загрузили? Теперь вам понадобятся их адреса. Сразу рекомендую их сохранить в текстовом файле. Ну вот. Половину дела вы уже сделали.
Теперь надо из ваших адресов рисунков сделать файл плейлиста. Нет, не пугайтесь. Это — не сложно.
1. В начале файла необходимо сделать "шапку":
2. В конце файла — окончание:
3. Теперь надо в середину вставить адреса ваших картинок. Но не просто вставить, а нужно использовать вот такую конструкцию для каждой картинки:
Вот вам образец. Можете посмотреть.
Сделали файл плейлиста? Хорошо. Теперь его необходимо загрузить на ЛиРу. Как? Не знаете? Ну, тогда читайте тут.
Ну, как загрузили файл на ЛиРу?
Вот теперь очень внимательно. Посмотрите с чего начинается адрес вашего файла. Тут возможно аж 2 варианта.
Вариант №1
Адрес загруженного файла плейлиста начинается с //img0.liveinternet.ru и т.д.
В этом случае, ссылка на плеер — "//img0.liveinternet.ru/images/attach/c/1/3806/3806092_ir.swf".
Вариант №2
Адрес загруженного файла плейлиста начинается с "//img1.liveinternet.ru" и т.д.
В этом случае, ссылка на плеер — "//img1.liveinternet.ru/images/attach/c/1/3805/3805511_ir.swf".
Почему так? Потому что адрес плеера и адрес плейлиста должны находится на одном домене. Иначе не будет работать.
Ну, собственно и всё.
Вам осталось только собрать код для слайд шоу. Код такой:
Вот и всё!
Примечания
1. Можно изменить цвета.
Для этого надо добавить в код плеера следующее:
"&backcolor=0x"+ 6 цифр цвета — фоновой цвет полоски с кнопками управления плеера (но не общий фон)
"&frontcolor=0x"+ 6 цифр цвета — цвет описания картинок и кнопок (пока на них не наведен курсор)
"&lightcolor=0x"+ 6 цифр цвета — цвет кнопок при наведении на них курсора
"&screencolor=0x"+ 6 цифр цвета — цвет фона при показе картинок, которые не занимают всего окна
Например (цвета, показанные на рисунке):
"&backcolor=0x33FF00&frontcolor=0xFF6600&lightcolor=0x00FFFF&screencolor=0xCCCCCC"
2. Можно изменить время показа картинки.
По умолчанию время показа одной картинки — 5 секунд. Если вы хотите изменить его, добавьте в код плеера следующее:
"&rotatetime=" + время показа в секундах.
Например: "&rotatetime=10" — картинки будут показываться по 10 секунд.
3. Можно изменить метод заполнения экрана.
То есть, каким образом картинки будут воспроизведены в окне плеера.
За это отвечает параметр "overstretch".
Он может принимать следующие значения: "false" (по умолчанию), "true", "fit" и "none".
"false" — Заполнение экрана пропорциональное — картинка будет подогнана по одной из сторон плеера (далеко не всегда по той стороне, которой нужно).
"fit" — Заполнение экрана с искажением — картинка будет вписана в окно плеера (т.е. каждая из сторон будет вытянута или ужата до стороны плеера).
"true" — Масштаб картинки будет выбран так, чтобы она полностью отображалась в окне плеера без искажений.
"none" — Не менять размер. Отобразится картинка оригинального размера. Если картинка меньше размера окна плеера — она не заполнит весь экран, если больше — будет видна только часть картинки.
4. Можно изменить способ смены картинку.
Параметр "transition" по умолчанию определён как "random" (случайным образом), но можно задать постоянно один из следующих: "fade", "bgfade", "blocks", "bubbles", "circles", "flash", "fluids", "lines" или "slowfade".
Например: "&transition=fluids".
Можете изменять этот параметр и посмотреть, какой эффект смены картинок лично вам больше нравится.
LI 5.09.15