Как сделать картинку меньше, не потеряв в качестве? |
Цитата сообщения Rost
К сожалению, высокоскоростной интернет убил такой термин, как "картинки для размещения на Web-сайтах".
Сегодня хочу про это вспомнить. Точнее, научить вас делать размер фотографии меньше, не теряя при этом ни в её разрешении, ни в качестве. А поможет мне в этом бесплатная, но (увы!) не русифицированная программа "Radical Image Optimization Tool" или сокращенно просто "RIOT".
Сайт программы
Это программа поможет ответить на старый вопрос: "Как уменьшить размер фото не потеряв при этом в качестве?".
Программу можно поставить как отдельное приложение, а можно — как дополнение к программам IrfanView, GIMP или XnView.
Сам часто пользуюсь IrfanView.
Скачать программу можно здесь: luci.criosweb.ro/riot/download/
После того, как вы загрузили и установили программу, можно её запустить.
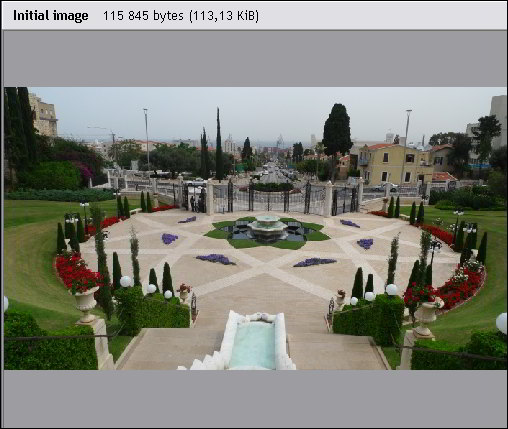
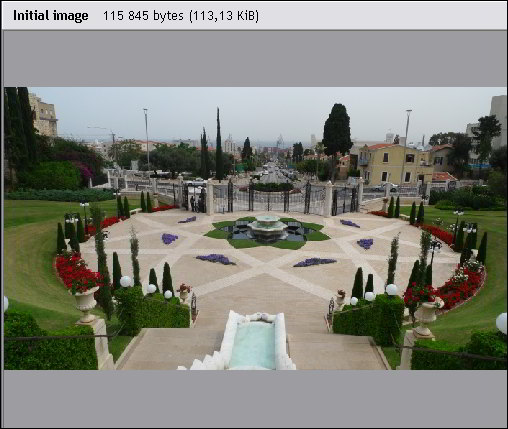
Интерфейс у программы достаточно аскетичный и простой. Как ей пользоваться покажу на примере этого фото (113 кбайт):

Красивое фото красивого места, только очень уж большое. А давайте попробуем сделать его меньше?
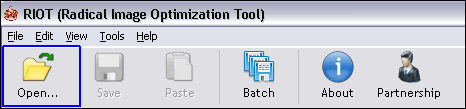
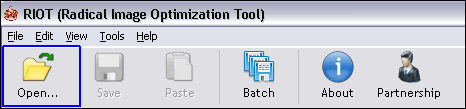
Запустим Riot и нажмём на кнопку "Open" ("Открыть"):

Теперь надо рассказать, что здесь что.
Изображение слева:

Это — ваш исходный файл
Изображение справа:

Это — файл, который получится после преобразования исходного файла. Что называется, можно сравнить "на глазок".
Между изображениями слева и справа есть такая панель с кнопками:

Там можно увеличить изображение, уменьшить, сделать масштабом "1:1" или так, чтобы заполняла окна пропорционально их размеру.
Снизу под правым изображением есть панель с минимальным набором инструментов для редактирования:

Что они делают?
Слева направо:
- поворот на 90o против часовой стрелки
- поворот на 90o по часовой стрелки
- отражение по горизонтальной оси
- отражение по вертикальной оси
- сохранить в размере (в кБайтах)
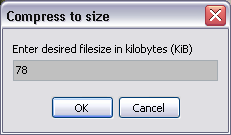
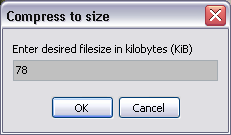
При нажатии на последнюю кнопочку появляется вот такое окошко:

Вам остаётся только написать тот размер (в килобайтах) который вам нужен. Очень нужная функция! Например, для фона ЛиРу максимальный разрешённый размер — 80000 байт. Это будет примерно 78,125 кБайт. Если вдруг захочу из этого фото сделать фон для своего блога мне надо будет просто нажать на кнопку "Compress to size", набрать 78:

И вам останется только полученный файл сохранить.
И вот тут надо внимательно посмотреть на самую нижнюю панель. Там можно вырать один из 3 возможных форматов файла: "Jpeg", "Gif" или "Png". И настроить параметры сохранения.
Для файлов Jpeg:

Для файлов Gif:

Для файлов Png

"И какой формат выбрать?" — спросите вы. Ну, это очень просто. Тот который даёт минимальный размер и не очень при этом портит качество. Можно ещё поэкспериментировать с настройками для конкретного формата. Порой это даёт достаточно большой выигрыш.
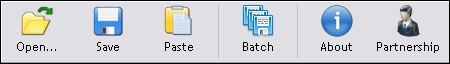
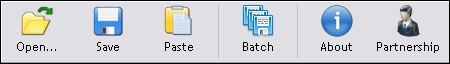
Теперь, когда описал, что есть что, возвращаемся к верней панели:

"Open" (как вы уже поняли) — это открыть файл с диска.
"Save" — сохранить полученный файл на диск.
"Paste" — вставить рисунок из буфера обмена.
"Batch" — это пакетная обработка файлов:

Можно совершить простые операции редактирования с большим количеством файлов сразу.
Вот собственно и всё. Удачи в освоении этой небольшой, но очень полезной программы.
Совсем забыл! Всё это, конечно, легко сделать в фотошопе. Точнее — почти всё. Есть вещь, которую RIOT делает, а Photoshop — нет. Поэтому картинка, полученная в RIOT, всегда будет меньше, чем полученная в Photoshop. Угадайте, почему?
А под конец хочу показать как RIOT изменил то фото, которое разместил в начале поста. Вот вам слайд шоу. Можете попробовать угадать, какое фото больше: 1 или 2. Что называется, попробуйте увидеть разницу. Размер начального фото — 115 кБайт. Размер полученного фото — 75 кБайт. То есть, примерно в 1.5 раза меньше.
Вы видите разницу? Сам не увидел. Итого: с одного фото 40 кБайт выгоды. А с 12 фото это будет уже полмегабайта. А ведь многие на ЛиРу любят размещать сообщения с ещё большим количеством картинок.
LI 5.09.15
Сегодня хочу про это вспомнить. Точнее, научить вас делать размер фотографии меньше, не теряя при этом ни в её разрешении, ни в качестве. А поможет мне в этом бесплатная, но (увы!) не русифицированная программа "Radical Image Optimization Tool" или сокращенно просто "RIOT".
Сайт программы
Это программа поможет ответить на старый вопрос: "Как уменьшить размер фото не потеряв при этом в качестве?".
Программу можно поставить как отдельное приложение, а можно — как дополнение к программам IrfanView, GIMP или XnView.
Сам часто пользуюсь IrfanView.
Скачать программу можно здесь: luci.criosweb.ro/riot/download/
После того, как вы загрузили и установили программу, можно её запустить.
Интерфейс у программы достаточно аскетичный и простой. Как ей пользоваться покажу на примере этого фото (113 кбайт):

Красивое фото красивого места, только очень уж большое. А давайте попробуем сделать его меньше?
Запустим Riot и нажмём на кнопку "Open" ("Открыть"):

Теперь надо рассказать, что здесь что.
Изображение слева:

Это — ваш исходный файл
Изображение справа:

Это — файл, который получится после преобразования исходного файла. Что называется, можно сравнить "на глазок".
Между изображениями слева и справа есть такая панель с кнопками:

Там можно увеличить изображение, уменьшить, сделать масштабом "1:1" или так, чтобы заполняла окна пропорционально их размеру.
Снизу под правым изображением есть панель с минимальным набором инструментов для редактирования:

Что они делают?
Слева направо:
- поворот на 90o против часовой стрелки
- поворот на 90o по часовой стрелки
- отражение по горизонтальной оси
- отражение по вертикальной оси
- сохранить в размере (в кБайтах)
При нажатии на последнюю кнопочку появляется вот такое окошко:

Вам остаётся только написать тот размер (в килобайтах) который вам нужен. Очень нужная функция! Например, для фона ЛиРу максимальный разрешённый размер — 80000 байт. Это будет примерно 78,125 кБайт. Если вдруг захочу из этого фото сделать фон для своего блога мне надо будет просто нажать на кнопку "Compress to size", набрать 78:

И вам останется только полученный файл сохранить.
И вот тут надо внимательно посмотреть на самую нижнюю панель. Там можно вырать один из 3 возможных форматов файла: "Jpeg", "Gif" или "Png". И настроить параметры сохранения.
Для файлов Jpeg:

Для файлов Gif:

Для файлов Png

"И какой формат выбрать?" — спросите вы. Ну, это очень просто. Тот который даёт минимальный размер и не очень при этом портит качество. Можно ещё поэкспериментировать с настройками для конкретного формата. Порой это даёт достаточно большой выигрыш.
Теперь, когда описал, что есть что, возвращаемся к верней панели:

"Open" (как вы уже поняли) — это открыть файл с диска.
"Save" — сохранить полученный файл на диск.
"Paste" — вставить рисунок из буфера обмена.
"Batch" — это пакетная обработка файлов:

Можно совершить простые операции редактирования с большим количеством файлов сразу.
Вот собственно и всё. Удачи в освоении этой небольшой, но очень полезной программы.
Совсем забыл! Всё это, конечно, легко сделать в фотошопе. Точнее — почти всё. Есть вещь, которую RIOT делает, а Photoshop — нет. Поэтому картинка, полученная в RIOT, всегда будет меньше, чем полученная в Photoshop. Угадайте, почему?
А под конец хочу показать как RIOT изменил то фото, которое разместил в начале поста. Вот вам слайд шоу. Можете попробовать угадать, какое фото больше: 1 или 2. Что называется, попробуйте увидеть разницу. Размер начального фото — 115 кБайт. Размер полученного фото — 75 кБайт. То есть, примерно в 1.5 раза меньше.
Вы видите разницу? Сам не увидел. Итого: с одного фото 40 кБайт выгоды. А с 12 фото это будет уже полмегабайта. А ведь многие на ЛиРу любят размещать сообщения с ещё большим количеством картинок.
LI 5.09.15
а есть урок наоборот?)
увеличить без потери качества>
увеличить без потери качества>
Ответ на комментарий ![]() zonick
zonick
Это сделать очень легко.
Интересный пост. Я только начинаю работать с изображениями, поэтому обязательно возьму на заметку

